Hi everyone ! I am on Ubuntu 18.04 with mate 1.20
I have an issue with mate indicator applet. It does not behaves like the rest of the mate panel.
I have written thoses lines in the /home/user/.config/gtk-3.0/gtk.css file:
PanelWidget, PanelApplet, PanelToplevel, PanelSeparator, PanelApplet > GtkMenuBar.menubar, PanelApplet > GtkMenuBar.menubar.menuitem, PanelMenuBar.menubar, PanelMenuBar.menubar.menuitem, PanelAppletFrame, UnityPanelWidget, .mate-panel-menu-bar, .mate-panel-menu-bar menubar, .gnome-panel-menu-bar, .unity-panel, .unity-panel.menuitem, .unity-panel .menuitem, .unity-panel.menubar.menuitem, .unity-panel.menubar .menuitem, .xfce4-panel, #PanelPlug, #PanelApplet button, PanelToplevel.background, #PanelApplet-window-menu-applet-button { padding:0 0px; border-style: none; background-color: black; color: white; }
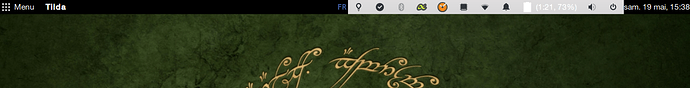
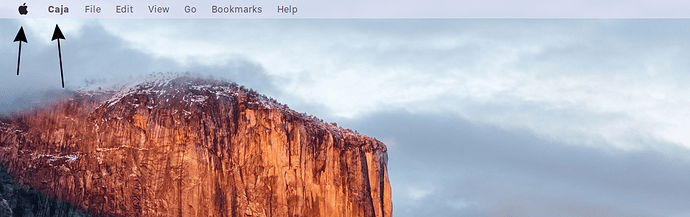
So in theory my whole layout should be black with white font color. But, well, you see the result.
As you can see its colour is different from the rest of the panel plus it has a padding while the rest of the panel doesn't.
It seems that depending on the theme its css class behaves differently from the rest of the panel.
The problem is I don't know what CSS class mate-indicator-applet belongs to.
Do you guys have a clue ?
I am using Sierra-light theme (gtk 3 theme) but I have the same issue with other themes
For some reason I noticed the themes that default theme don't have this issue.