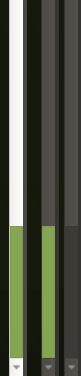
I just noticed a bit of an oddity in the scrollbar colors of the Ambiant MATE Dark theme compared to its lighter counterpart:
From left to right:
Ambiant MATE
how I expected Ambiant MATE Dark to look
how Ambiant MATE Dark actually looks (a bit too dark, and it loses the MATE accent color)
2 Likes
Hello
This seems to be common with all themes. I am currently on GreenLaguna and thought I give a try on it for a custom scrollbar. So I have created a custom theme package and hit on my first problem. I have yet to be able to add my custom theme to the appearance gui. I have put it in ~/.themes and /usr/share/themes. Both ways should work, I have used this in the past in Ubuntu.
For the moment I’m stuck until I get pass this.
Any thoughts?
@Alif_Dal_Mim because you asked about scrollbar color.
@lah7 could this be a bug?
I still have the above problem, but made some headway with scrollbar background color.
Added this to ~/.config/gtk-3.0/gtk.css
scrollbar trough {
background-color: shade(@theme_bg_color, 0.10);
background-image: none;
border-style: solid;
border-color: alpha(@frame_color, 0.6);
}
This gives me black scrollbar background. Still more tweaking to do, but a start in the right direction.
I’m getting my ideas from here:https://developer.gnome.org/gtk3/stable/theming.html
This looks like the next needed part:
scrollbar slider,
scrollbar .slider {
border-style: solid;
border-color: transparent;
}
Out of play time for now. Later
1 Like
lah7
13 March 2018 13:51
5
I haven’t been following the themes @m1804 but I asked the guy who has oversight.
According to @wimpy , the dark one is as intended. His thoughts were the green made it look stark.
I would personally prefer the green variant too, since it helps with accessibility with a better contrast. You could also say it stays consistent with the regular theme.
The source code for themes can be found in ubuntu,-mate-artwork , if you’d like to contribute the changes.
Final results
Note:
Scrollbar/buttons/slider tweaks will need to be added to (home directory) ~/.config/gtk-3.0/gtk.css (the /gtk.css file will need to be created at that location) and this is a per user modification that will not work system wide. Currently I cannot add a custom theme system wide using root access to /themes or user themes to /.themes. The appearance GUI just will not see them.
Code to paste to /gtk.css:
scrollbar slider {
/* Size of the slider */
min-width: 15px;
min-height: 15px;
border-radius: 17px;
/* Padding around the slider */
border: 2px solid transparent;
}
scrollbar trough {
background-color: shade(@theme_bg_color, 0.60);
}
scrollbar button,
scrollbar button.vertical,
scrollbar button.horizontal,
scrollbar .button,
scrollbar .button.vertical,
scrollbar .button.horizontal {
color: shade(@theme_bg_color, 0.10);
background-color: shade(@theme_bg_color, 0.4);
}
scrollbar.vertical slider,
scrollbar.vertical .slider {
background-image: linear-gradient(to top,
shade(@toolbar_gradient_base, 0.85),
white);
}
scrollbar.horizontal slider,
scrollbar.horizontal .slider {
background-image: linear-gradient(to left,
shade(@toolbar_gradient_base, 0.85),
white);
}
@lah7
Mate default theme has the scrollbar set pretty nice, but I still like to tweak it a bit. This is something I don't want to do everytime I switch themes. So here's a way to tweak the scrollbar that will work for all the gtk3 themes.
NOTE: This will change most, but not all windows. Example: No effect on Synaptic Package Manager.
Create a new file and name it "gtk.css".
Place this file in your home folder at the location /.config/gtk-3.0/gtk.css
And place this script in your newly create…
1 Like
Ok, here ya go. This is tweaked for Ambiant MATE Dark theme.
scrollbar slider {
/* Size of the slider */
min-width: 15px;
min-height: 15px;
border-radius: 17px;
/* Padding around the slider */
border: 2px solid transparent;
}
scrollbar trough {
background-color: shade(@theme_bg_color, 0.60);
}
scrollbar button,
scrollbar button.vertical,
scrollbar button.horizontal,
scrollbar .button,
scrollbar .button.vertical,
scrollbar .button.horizontal {
color: shade(@theme_bg_color, 0.10);
background-color: shade(@theme_bg_color, 0.4);
}
scrollbar.vertical slider,
scrollbar.vertical .slider {
background-image: radial-gradient(ellipse at center, #86A551 0%, #86A551 100%);
}
scrollbar.horizontal slider,
scrollbar.horizontal .slider {
background-image: radial-gradient(ellipse at center, #86A551 0%, #86A551 100%);
}
Another way to make scrollbar more visible (green) is to replace lines 162-163 in /usr/share/themes/Ambiant-MATE-Dark/gtk-3.0/gtk-main.css with
@define-color scrollbar_slider_bg_color shade(@selected_bg_color , 0.89);@define-color scrollbar_slider_hover_bg_color shade(@selected_bg_color , 0.93);
btw similar issue has been raised in
opened 08:33AM - 07 Aug 16 UTC
closed 08:44AM - 07 Aug 16 UTC
I am using the Ambiant-MATE theme from MATE 1.14.1 (from the offical ppa) with U… buntu MATE 16.04.1. Most of the scrollbars look reasonable with this theme, except for mate-terminal, which is essentially "dark grey on dark grey", so it's very hard to see the scrollbar thumb.
From left to right: Caja, mate-terminal, Firefox

Note: I slightly customized the theme by giving it larger left/right/bottom edges, but otherwise it is stock. Those modifications do not affect the scrollbars.
I am using the Ambiant-MATE theme from MATE 1.14.1 (from the offical ppa) with Ubuntu MATE 16.04.1. Most of the scrollbars look reasonable with this theme, except for mate-terminal, which is essentially "dark grey on dark grey", so it's very hard to...
https://bugs.launchpad.net/ubuntu-mate/+bug/1377410
1 Like