This is turning into a long thread! The good news I think I've found a work around which hopefully may help someone else.
Inspired by this thread: Tweaking your Scrollbar Settings.. I created this file in my home folder: /home/flex/.config/gtk-3.0/gtk.css
With this content:
scrollbar slider {
/* Size of the slider */
min-width: 15px;
min-height: 15px;
border-radius: 17px;
/* Padding around the slider */
border: 2px solid transparent;
}
scrollbar trough {
background-color: shade(@theme_bg_color, 0.60);
}
scrollbar button,
scrollbar button.vertical,
scrollbar button.horizontal,
scrollbar .button,
scrollbar .button.vertical,
scrollbar .button.horizontal {
color: shade(@theme_bg_color, 0.10);
background-color: shade(@theme_bg_color, 0.4);
}
scrollbar.vertical slider,
scrollbar.vertical .slider {
background-image: linear-gradient(to top,
shade(@toolbar_gradient_base, 0.85),
white);
}
scrollbar.horizontal slider,
scrollbar.horizontal .slider {
background-image: linear-gradient(to left,
shade(@toolbar_gradient_base, 0.85),
white);
}
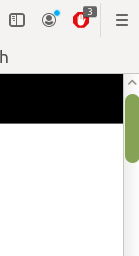
And now ALL my UMate vertical scroll bars have changed. This is what it looks like in Firefox:

And try as I may I cannot make the Slider skip down the page if I click one or two pixels to the left or right of it!! This is the same as what I was getting in Firefox in Manjaro/KDE.
The only thing now is can I change the Vertical Scroll Bars in JUST Firefox? I don't really want that scroll bar design in UMate system wide.
So I need advice about the necessary CSS change that would affect Scroll Bars in Firefox only? I think I needed to reduce the border or border radius value to stop the Slider flying off on me if I didn't click on it exactly right.
Update
I updated my gtk.css file to contain just this...
scrollbar slider {
/* Size of the slider */
min-width: 15px;
min-height: 15px;
border-radius: 17px;
/* Padding around the slider */
border: 2px solid transparent;
}
And this gives me a solution I am happy with:

The scroll bar Slider is a bit wider so easier for my eyes to activate with the cursor and its response to the cursor is reliable.
Lastly, if someone can explain the CSS change that I apparently made here that solved my problem I would be interested to know?
Cheers,
Flex
 Strange issue ...
Strange issue ...