When developing or modifying a theme, the GTK Inspector is a useful utility to find out the CSS classes used by a particular theme.
![]() Applies to 18.04 and later.
Applies to 18.04 and later.
![]() Inspection only works on GTK3 applications.
Inspection only works on GTK3 applications.
![]() Assumes basic knowledge of GTK themes.
Assumes basic knowledge of GTK themes.
First, install development files for GTK3:
sudo apt install libgtk-3-dev
Set an environment variable for the terminal session:
export GTK_DEBUG=interactive
Tip: To inspect Caja, hidden windows and some applets, add this variable to
/etc/environment(as root) and re-log in. This will cause the GTK Inspector to appear for every GTK application. Be sure to remove it when you're done afterwards.
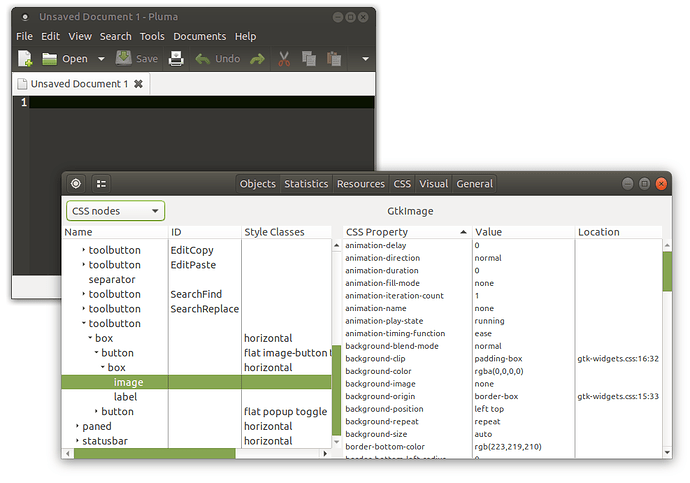
Now run the application that you'd like to inspect. Let's try pluma, the text editor:
pluma
This will open an inspector window. Go to the Objects tab and choose CSS nodes from the drop-down menu.
Press the ![]() button and point to an element you'd like to get details for.
button and point to an element you'd like to get details for.
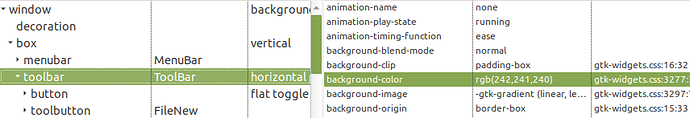
For example, let's look at the toolbar.

It's property in the CSS hierarchy is:
window → box → toolbar
The rules of CSS apply, so hierarchy may dictate the order of when styles are used. If you're not familiar with CSS stylesheets, take a look at this introduction. Also, bear in mind that GTK3 is not a full implementation of CSS so the properties available are limited.
If we wanted to change the colour of this toolbar, at first glance, it looks like it's using an RGB value of 242, 241, 240, but it's actually using the background-image property which is a -gtk-gradient.
We can see that this is inherited in the theme's gtk-widgets.css file at line 3277.
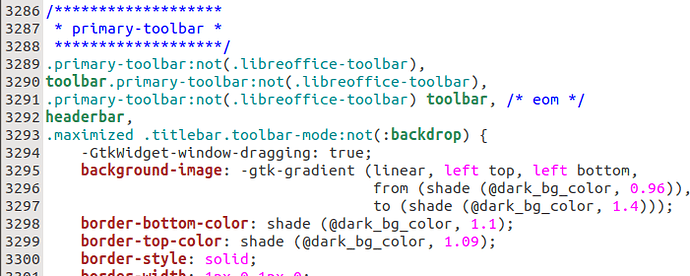
In the case of /usr/share/themes/Ambiant-MATE/gtk-3.0/gtk-widgets.css:
Let's try removing the gradient and putting a solid colour instead. The change would be:
.primary-toolbar:not(.libreoffice-toolbar),
toolbar.primary-toolbar:not(.libreoffice-toolbar),
.primary-toolbar:not(.libreoffice-toolbar) toolbar, /* eom */
headerbar,
.maximized .titlebar.toolbar-mode:not(:backdrop) {
-GtkWidget-window-dragging: true;
- background-image: -gtk-gradient (linear, left top, left bottom,
- from (shade (@dark_bg_color, 0.96)),
- to (shade (@dark_bg_color, 1.4)));
+ background-image: none;
+ background-color: rgb(0,0,0);
border-bottom-color: shade (@dark_bg_color, 1.1);
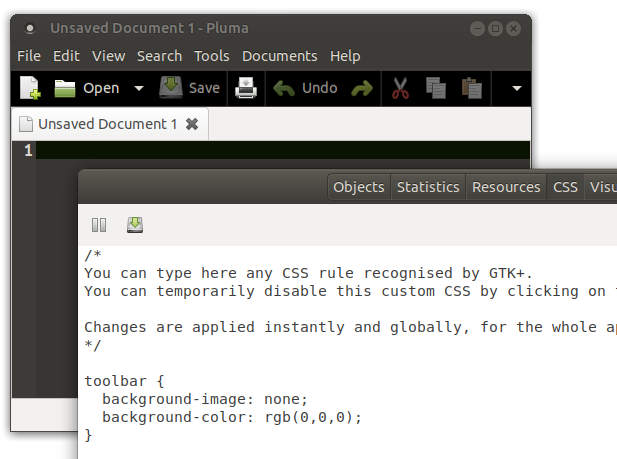
It's a good idea to test live before modifying the theme files. You can do this going to the CSS tab in the inspector:

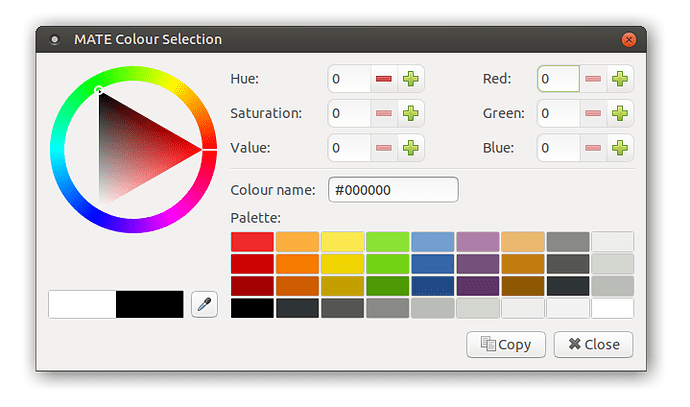
![]() This code changes the toolbar to pitch black (RGB 0,0,0). Use the MATE Color Selection application to assist with colours. It also has the ability to pick one from the screen.
This code changes the toolbar to pitch black (RGB 0,0,0). Use the MATE Color Selection application to assist with colours. It also has the ability to pick one from the screen.
Changes to a theme currently in use will be reflected when the theme is next loaded - e.g. on next login, re-opening the application or switching between themes)
And that's the basic gist of the inspector - happy theme hacking. ![]()